UX Motion Guidelines
Pencil - Brainly Design System
Introduction
The UX Motion Guidelines for the Brainly Design System were created with a key purpose in mind: to provide a valuable resource for crafting consistent and delightful motion interactions throughout the Brainly platform.
A little bit more
To kick off the project, I conducted an audit of the product areas to assess the current state of UX Motion. This involved analyzing existing motion elements and identifying areas for improvement.
In addition, I dedicated time to analyze the existing company values and other guidelines from the Brainly Design System. This ensured that the UX Motion Guidelines I would define resonated with the brand identity and connected with our target users.


My role
As the UX Motion Design Lead, I played a key role in defining the UX Motion Guidelines. Throughout the project, I was responsible for:
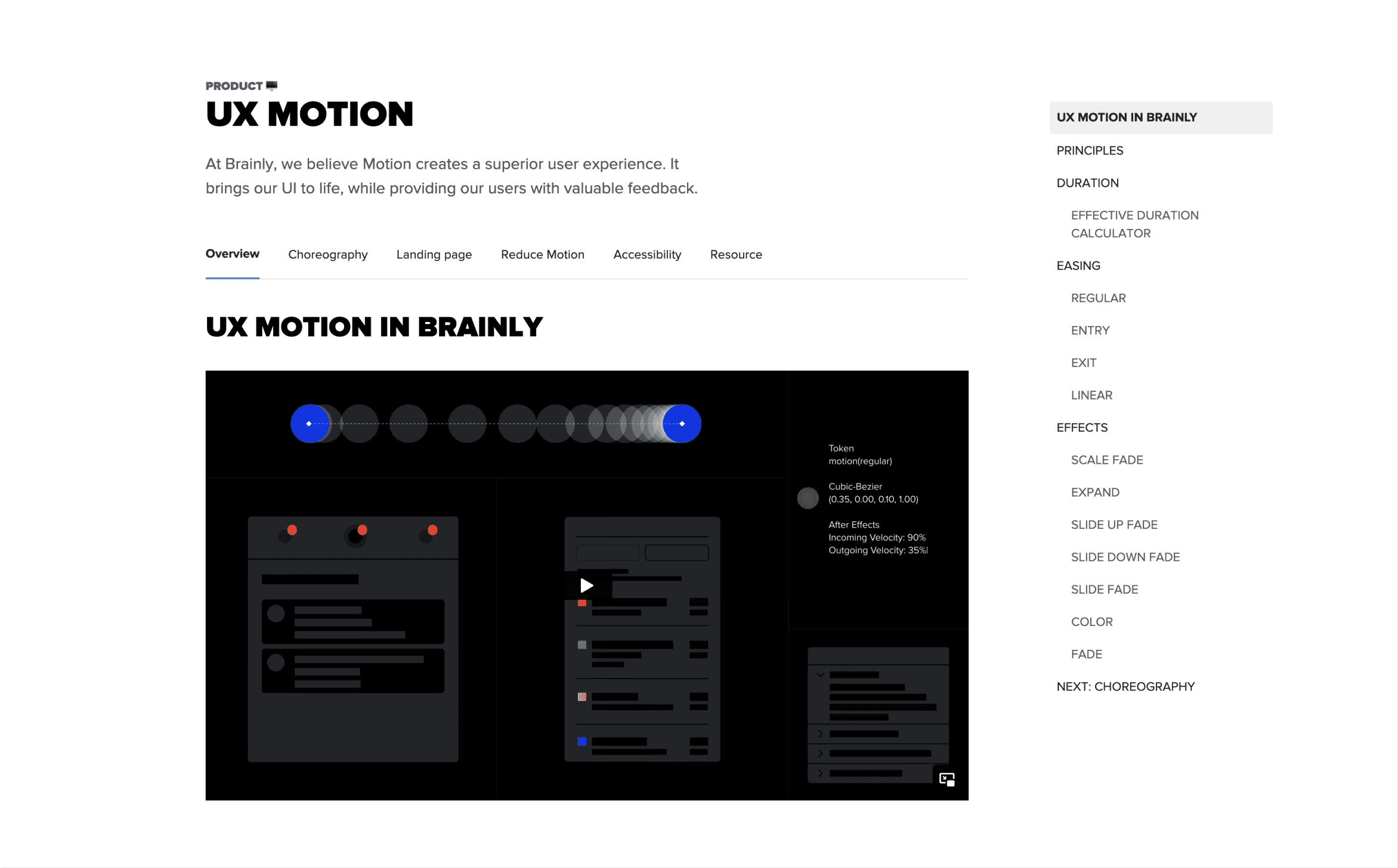
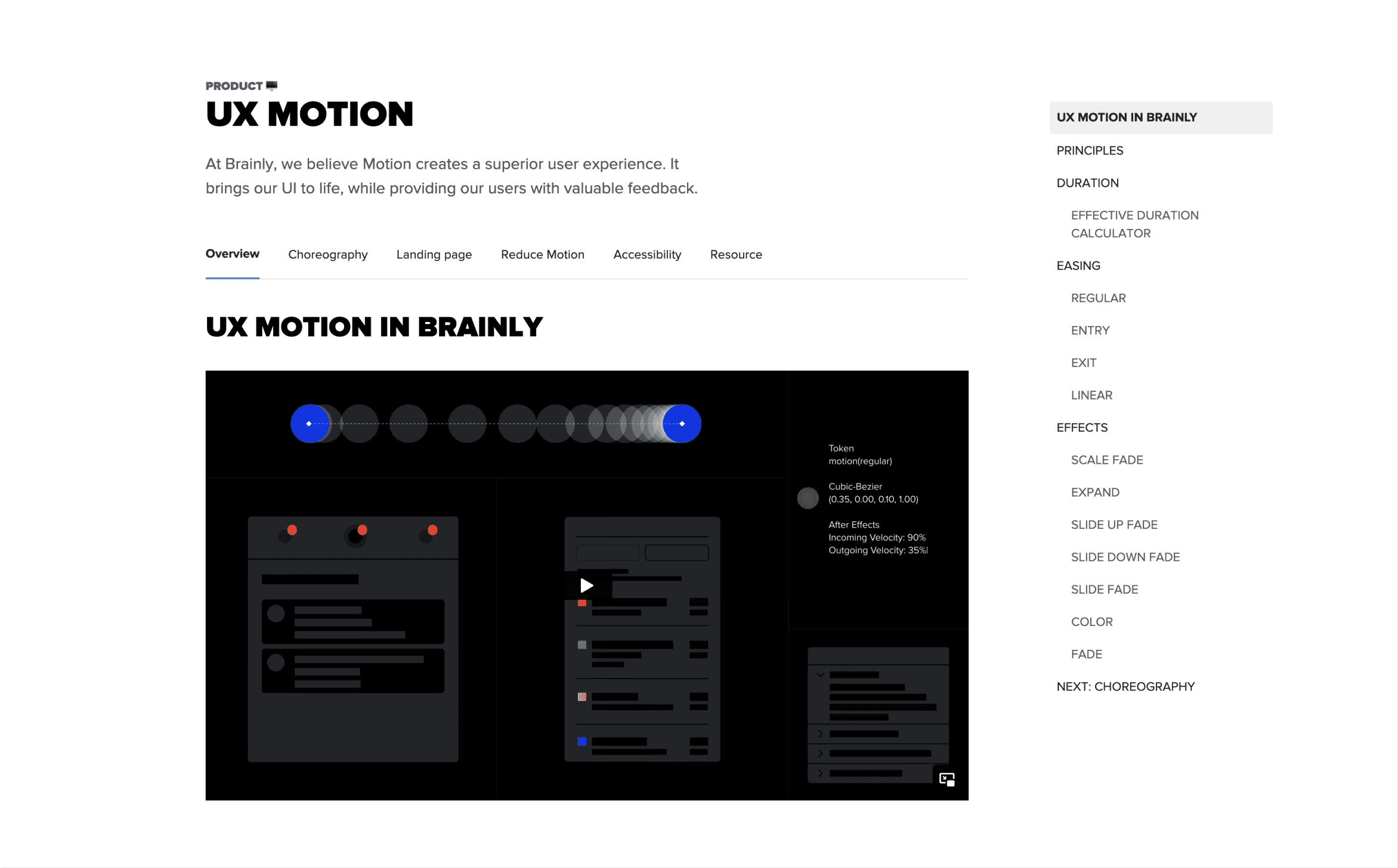
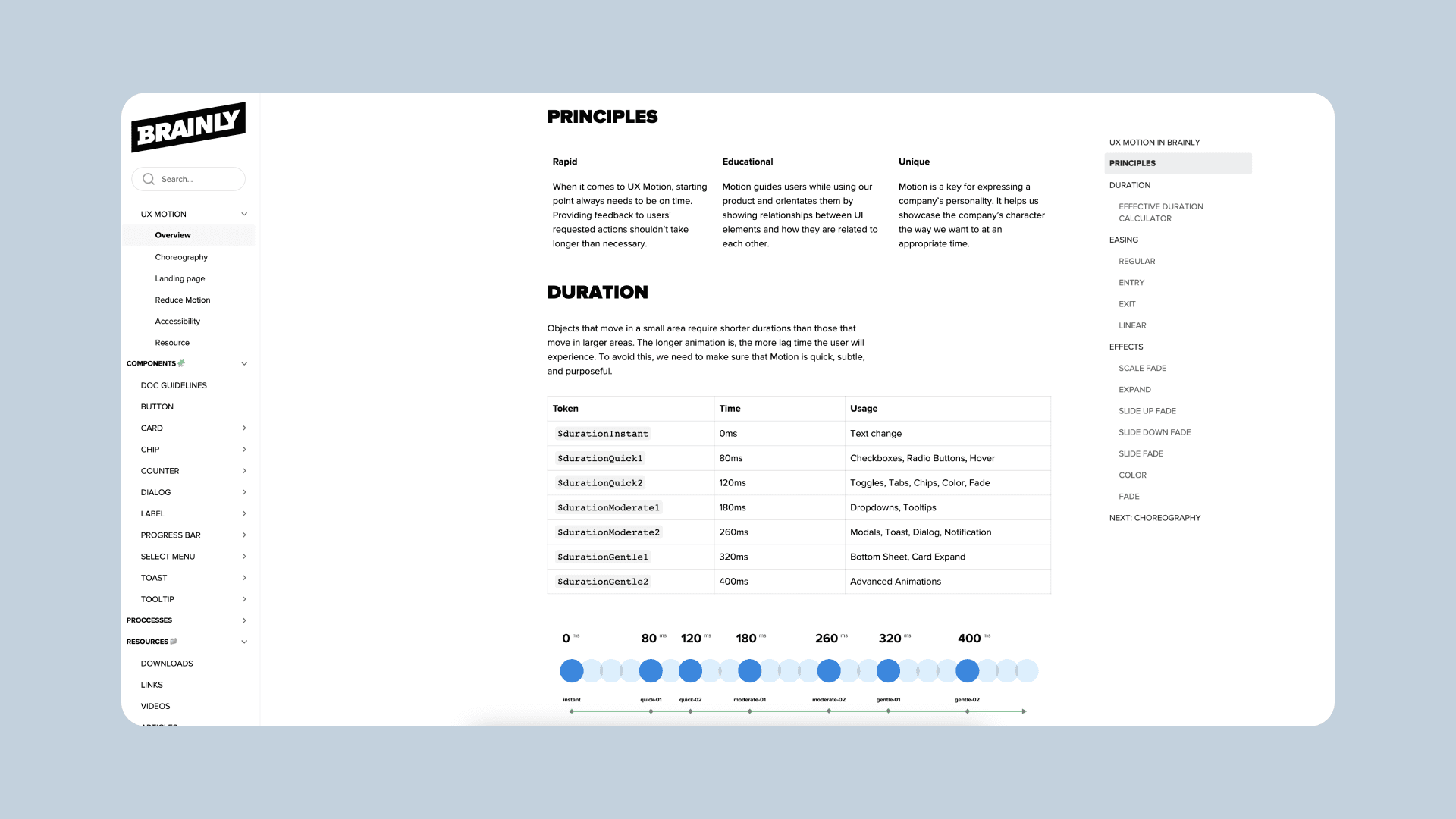
Defining the UX Motion Principles: I crafted a set of principles that guided the entire UX Motion Guidelines. These principles acted as the foundation, ensuring that every motion element aligned with the brand, engaged users effectively, and enhanced the overall user experience. By establishing these principles, I aimed to provide clear guidance to our internal designers and engineers, enabling them to craft product features with a unified and engaging user experience in mind.
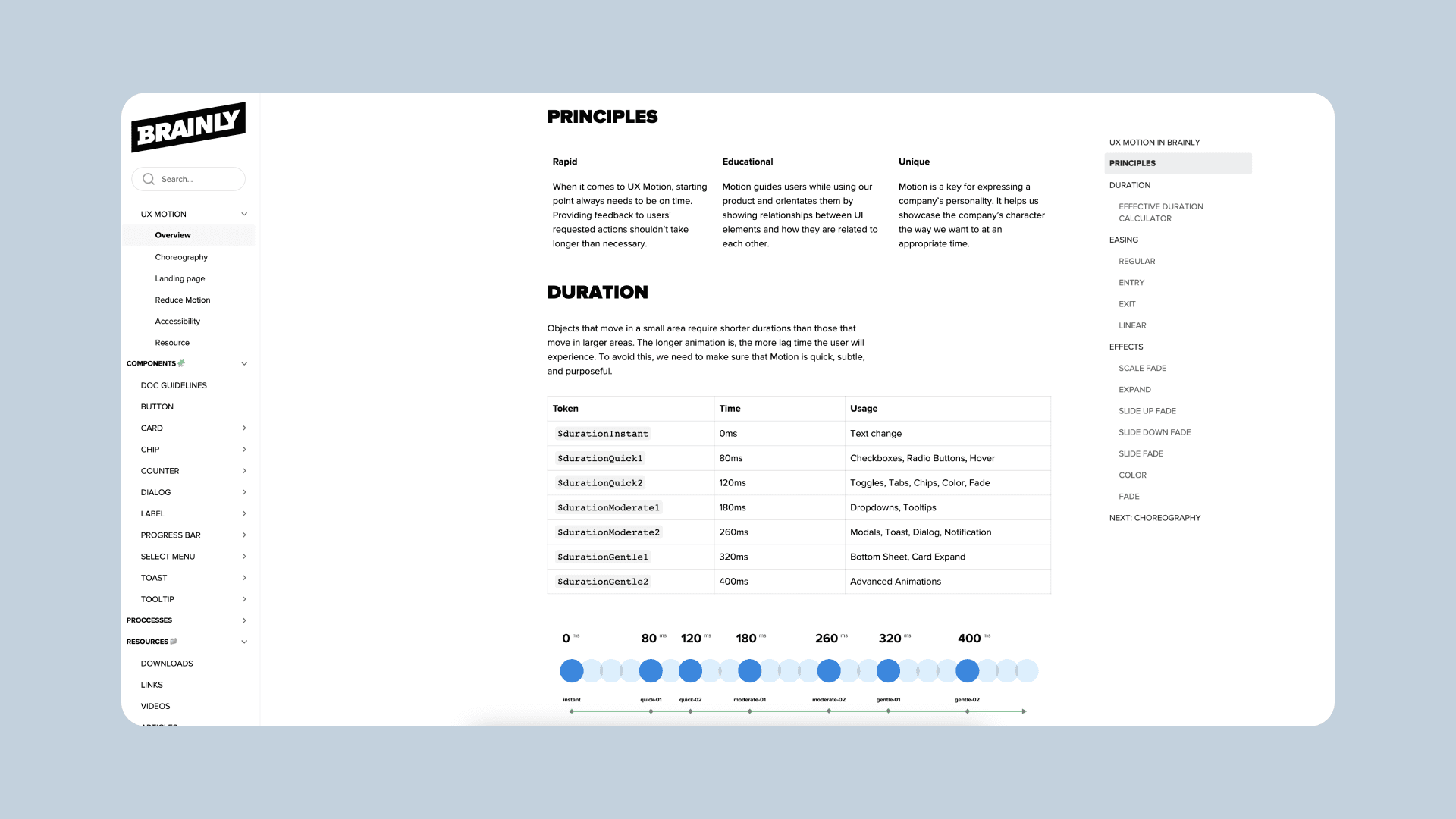
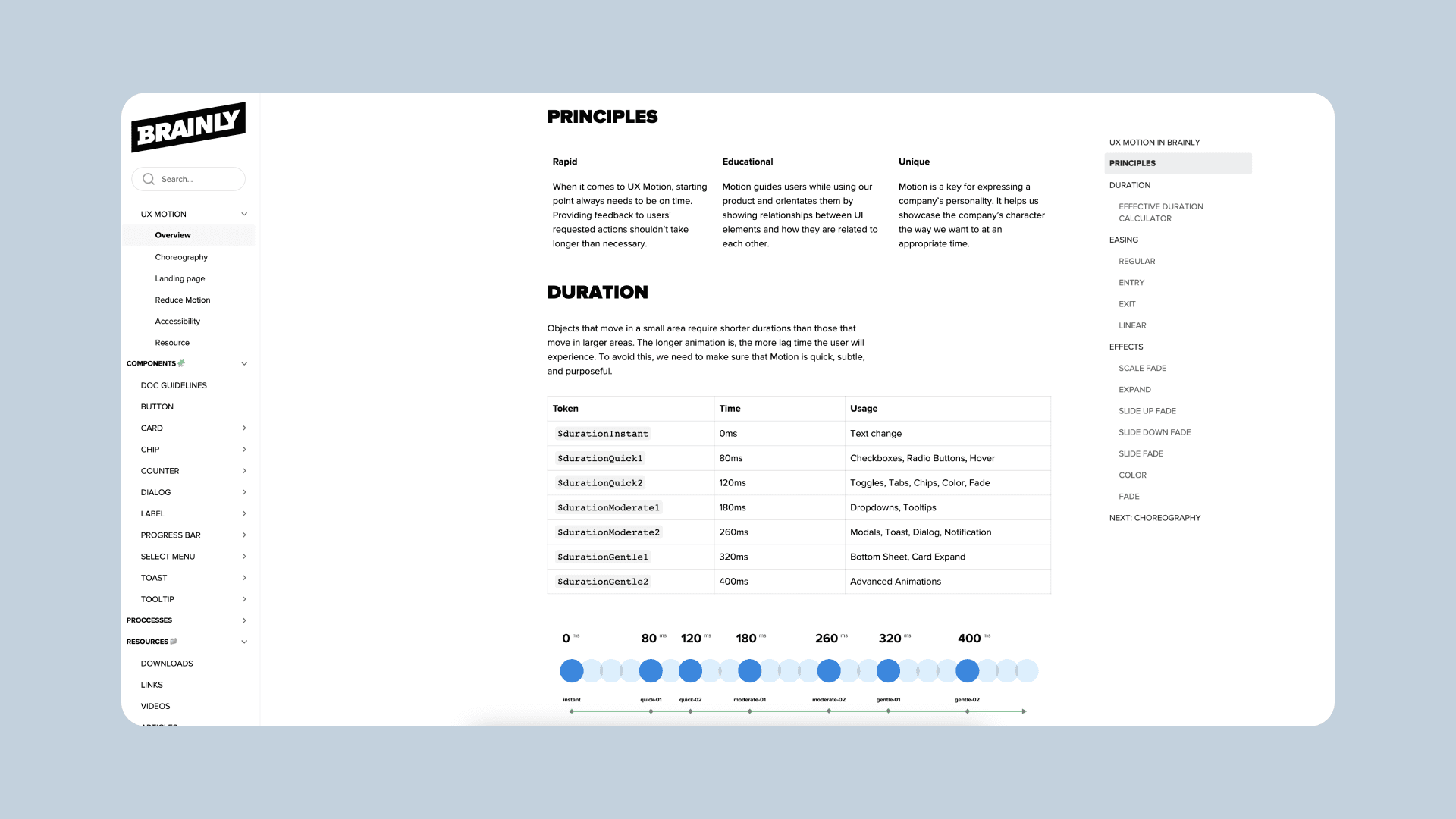
Defining Duration Tokens: I focused on creating consistent duration tokens to establish smoother and more predictable user interactions. Additionally, having a standardized set of duration tokens aimed to simplify the implementation process for our internal teams and maintain consistency.
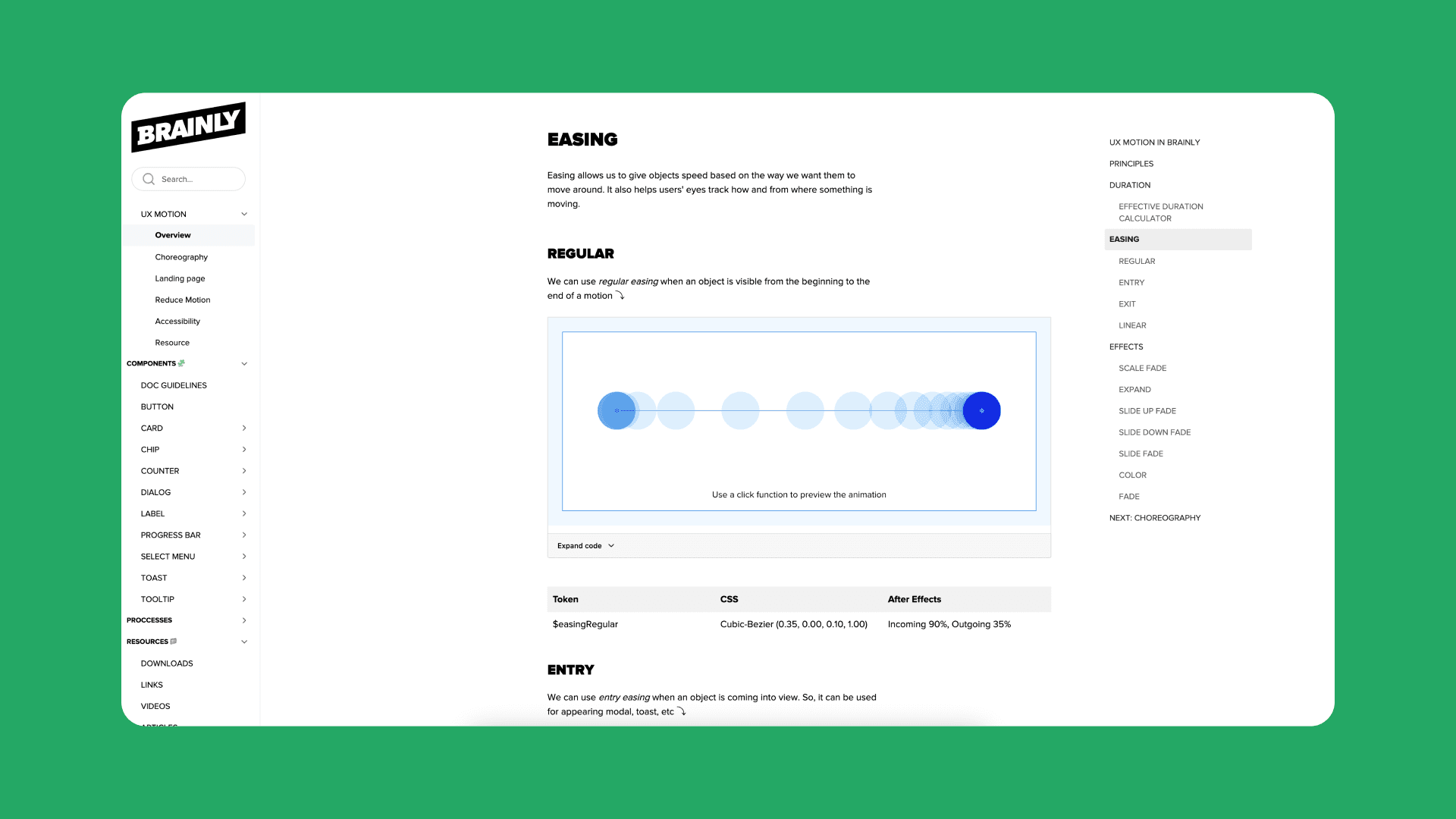
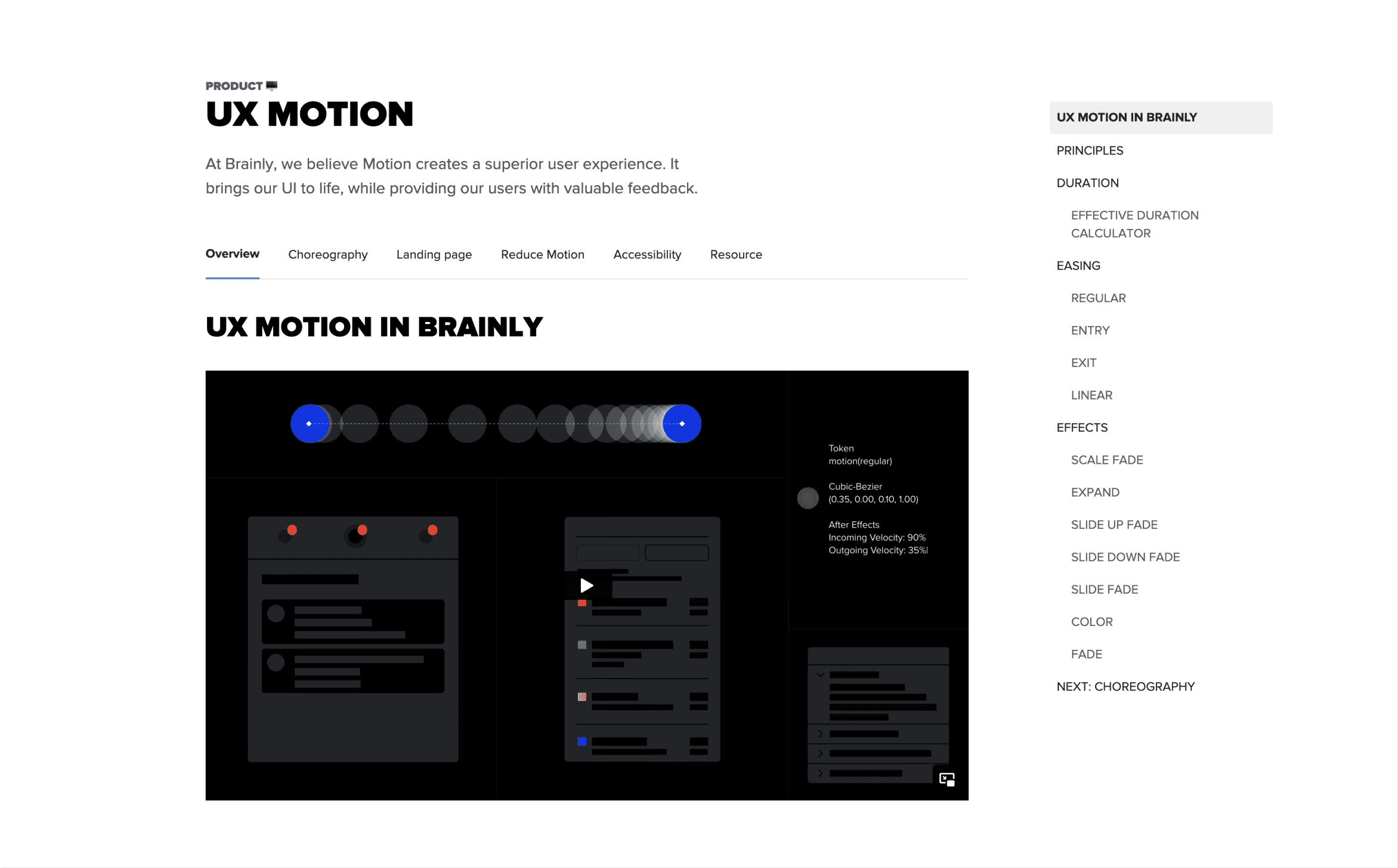
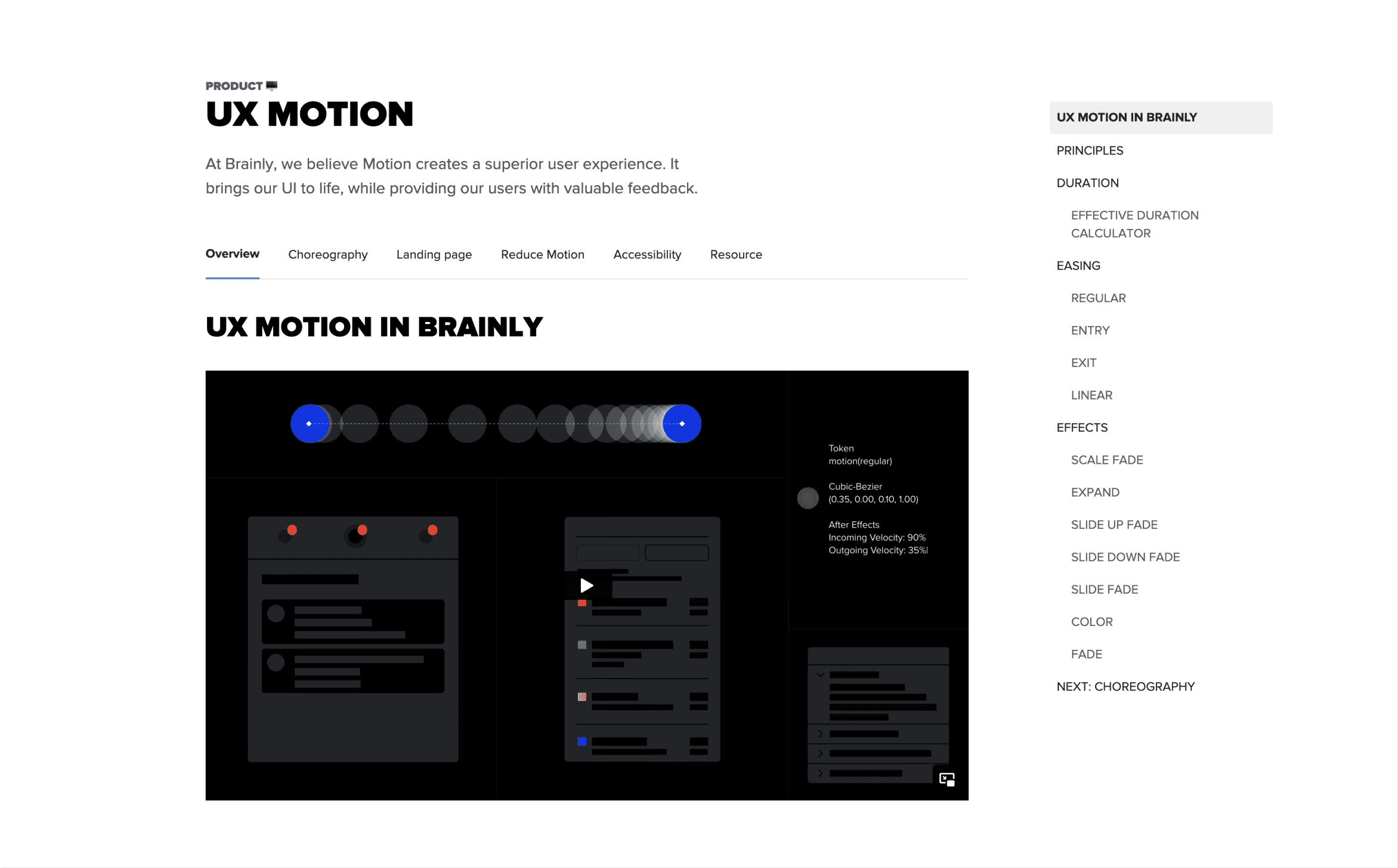
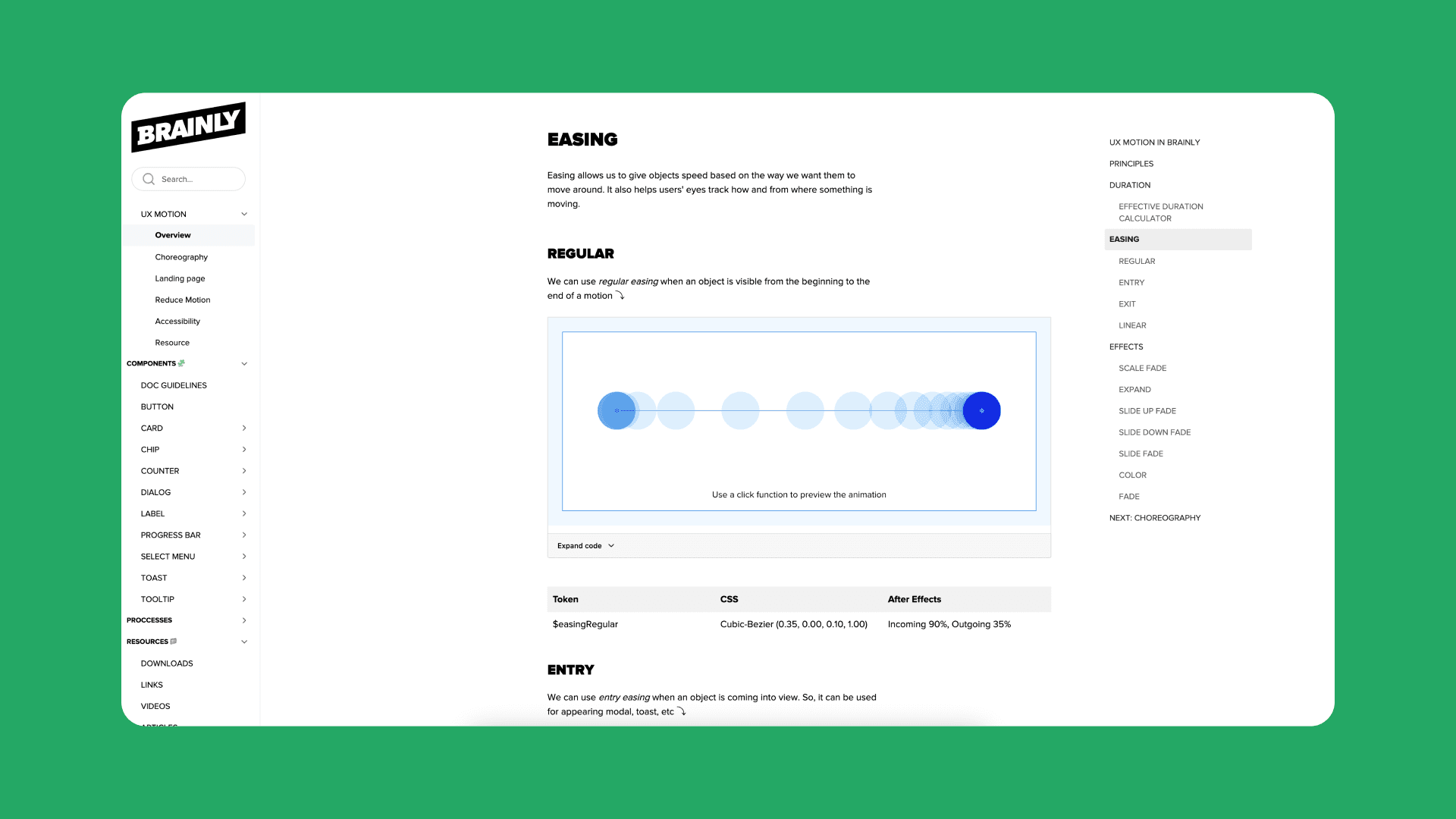
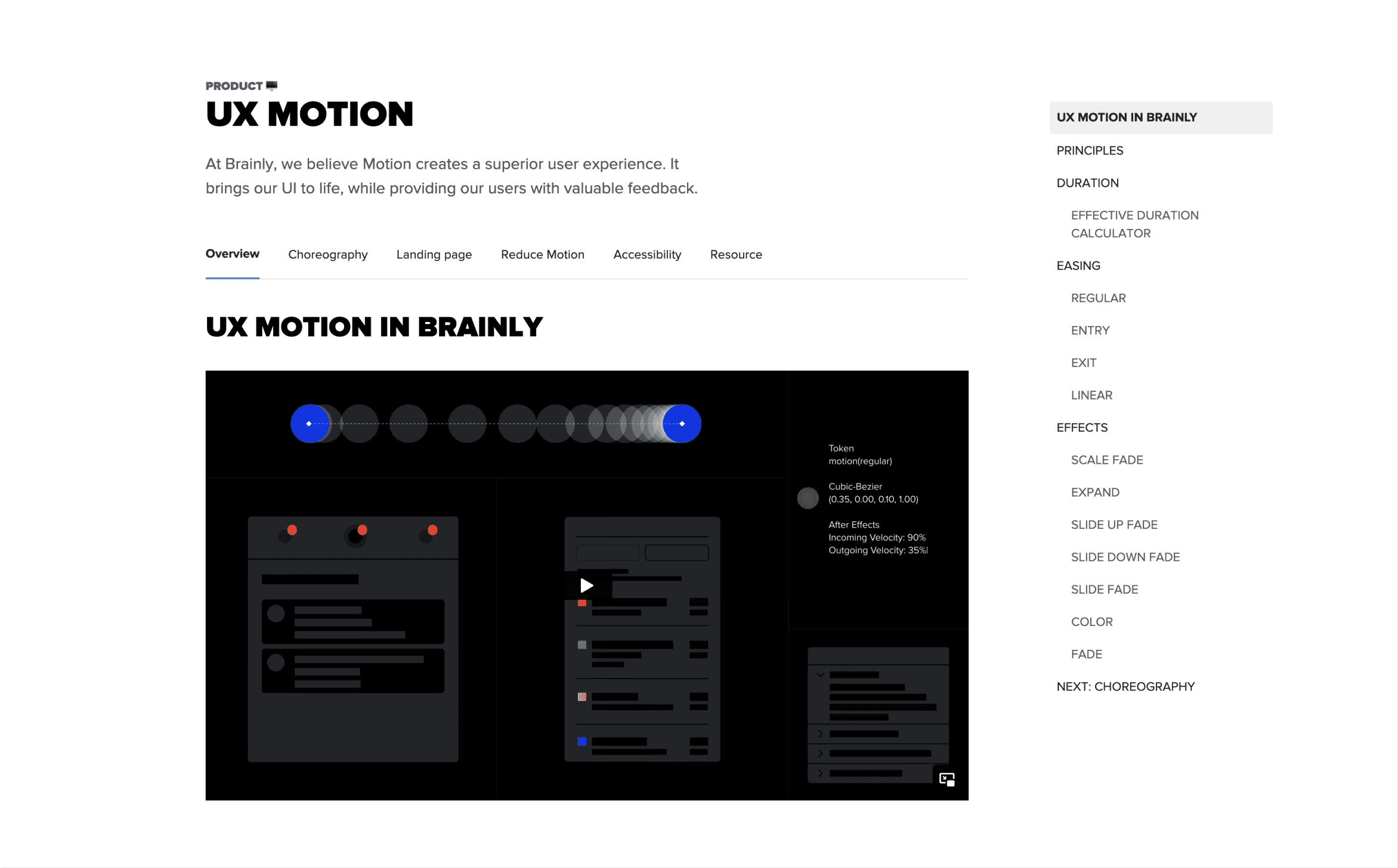
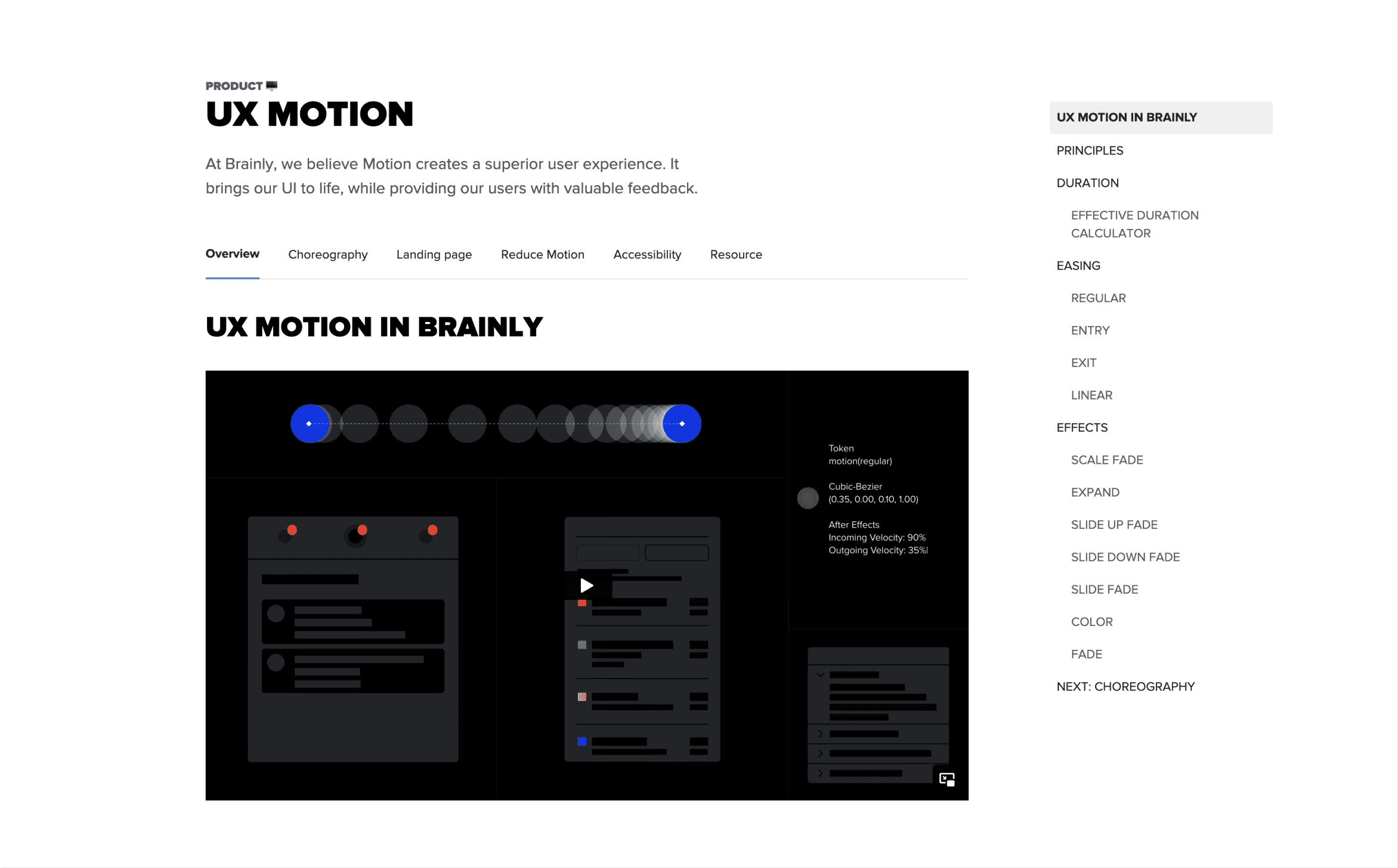
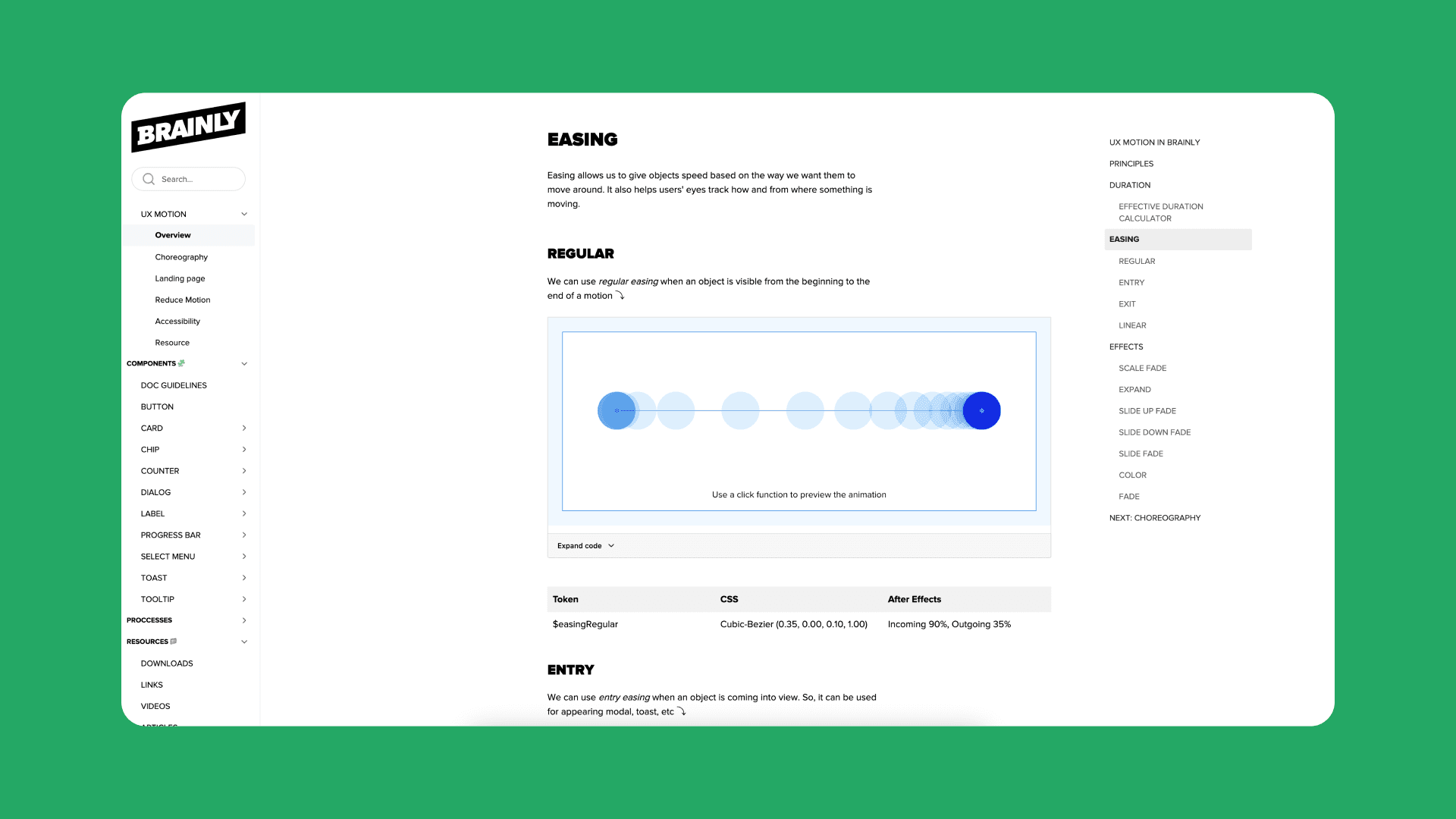
Defining Easing Tokens: I dedicated time to define easing tokens that controlled the speed and movement of objects within the user interface. The purpose behind this was to create visually pleasing and natural motion transitions. By establishing an easing tokens, I aimed to empower our internal designers and engineers to easily incorporate motion that reflected our product's personality and enhanced the overall user experience.
Defining Motion Effects: Another aspect of my role involved crafting a motion effects. These effects aimed to add an extra layer of interactivity and visual interest to the user interface, transforming static components into dynamic and engaging elements.
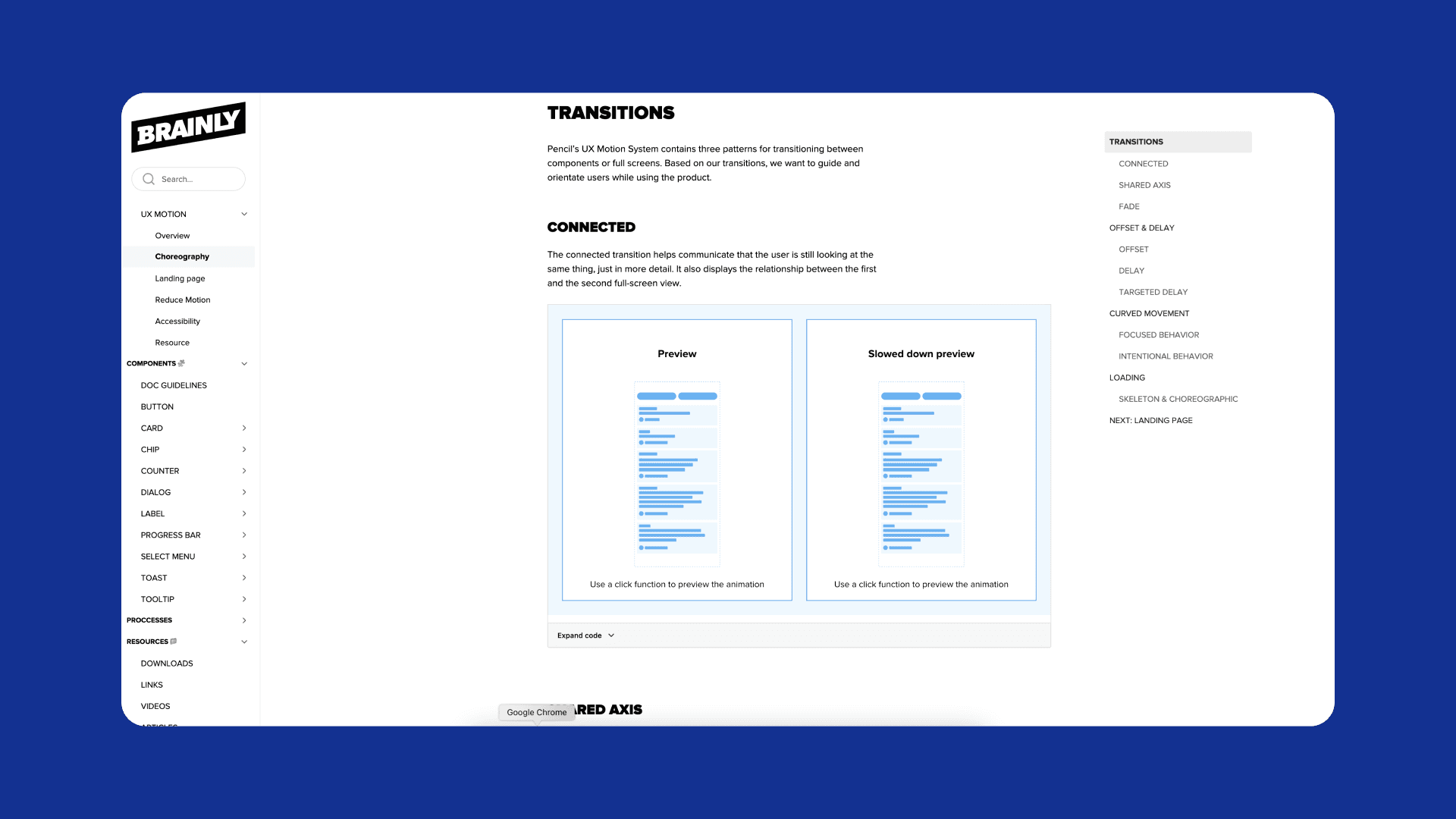
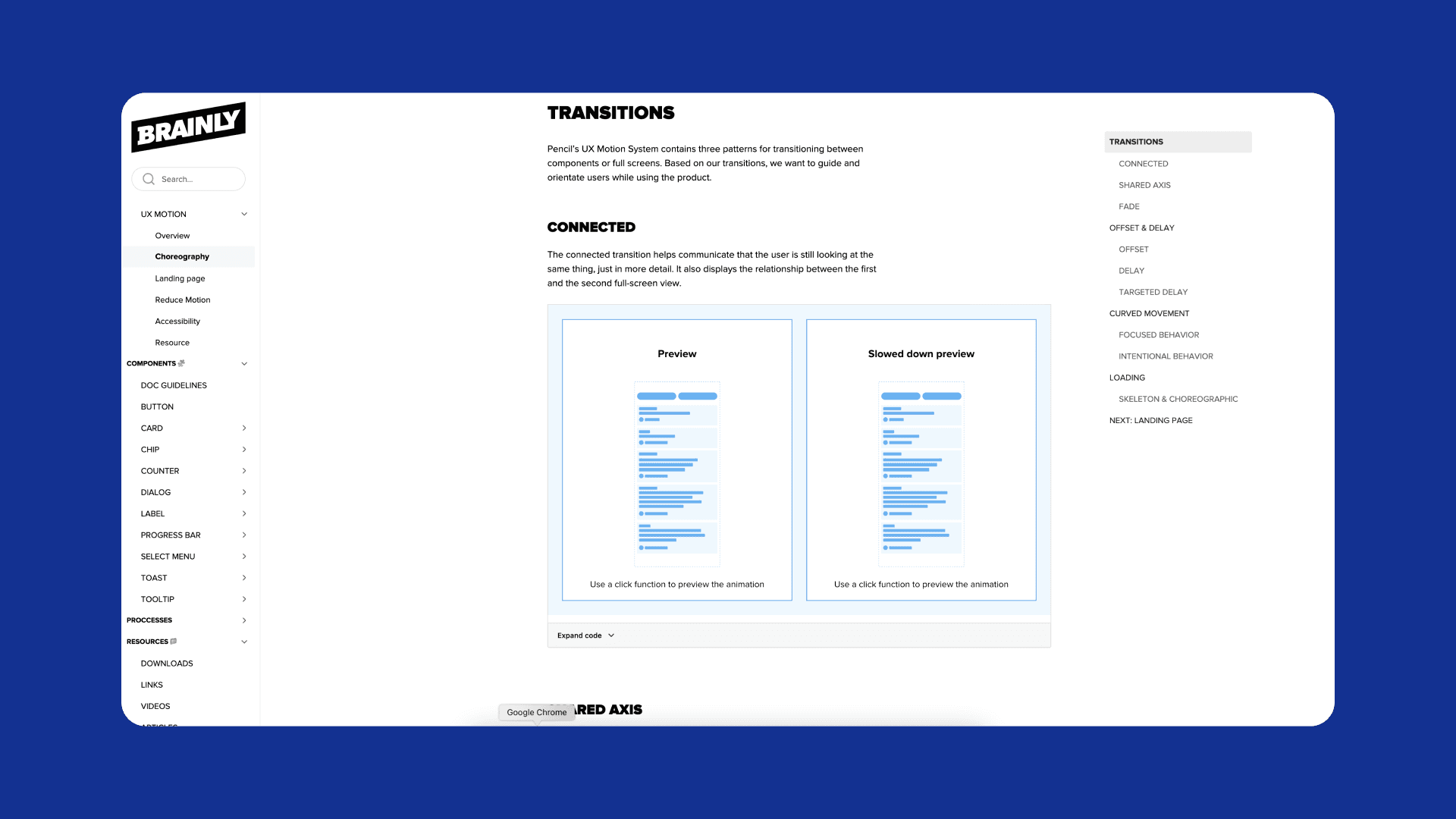
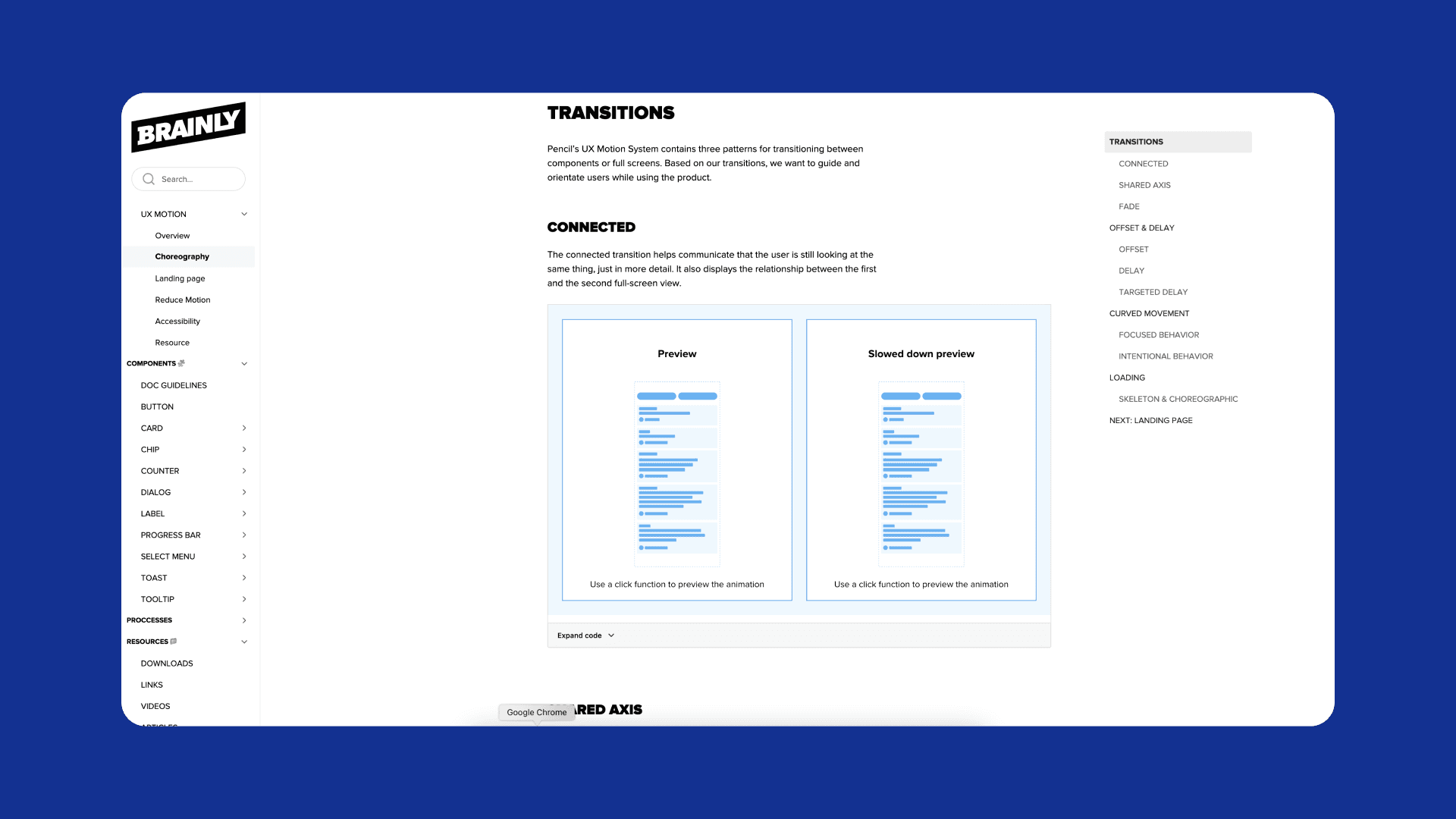
Crafting the Transitions: I focused on designing smooth and purposeful transitions to guide users throughout their interactions with the product. These transitions aimed to create a seamless flow between different sections and screens, ensuring a coherent and intuitive user experience. By crafting these transitions, I aimed to provide our users with clear visual cues and a sense of continuity, making their journey through the product more enjoyable and effortless.
Creating Reduce Motion Guidelines: Inclusive design and accessibility were important considerations in our UX Motion Guidelines. To accommodate users with cognitive issues, I created guidelines for the Reduce Motion feature. By incorporating these guidelines, we ensured that our product was accessible to a wider range of users, providing a more inclusive and user-friendly experience.
By fulfilling these responsibilities, I aimed to improve the implementation of UX Motion in our product, create consistency across the user experience, and provide valuable resources and guidelines for our teams.



Outcome
After defining the UX Motion Guidelines, I worked with our engineers from the design systems team. Together, we collaborated to transition these guidelines to the style guide level, ensuring their seamless integration into our product development process. This step aimed to empower our product teams to readily implement the defined UX Motion elements, including easing tokens, duration tokens, pre-defined transitions, and effects.
Additionally, the implementation of the UX Motion Guidelines at the style guide level provided significant benefits to our product teams. By offering a centralized resource for motion implementation, we enabled our teams to efficiently and cost-effectively incorporate motion into their projects. This meant that our product teams no longer had to spend valuable time and resources creating motion elements from scratch for each project. Instead, they could readily access and utilize these pre-defined guidelines, saving time and effort while maintaining a consistent user experience.
UX Motion Guidelines
Pencil - Brainly Design System
Introduction
The UX Motion Guidelines for the Brainly Design System were created with a key purpose in mind: to provide a valuable resource for crafting consistent and delightful motion interactions throughout the Brainly platform.
A little bit more
To kick off the project, I conducted an audit of the product areas to assess the current state of UX Motion. This involved analyzing existing motion elements and identifying areas for improvement.
In addition, I dedicated time to analyze the existing company values and other guidelines from the Brainly Design System. This ensured that the UX Motion Guidelines I would define resonated with the brand identity and connected with our target users.


My role
As the UX Motion Design Lead, I played a key role in defining the UX Motion Guidelines. Throughout the project, I was responsible for:
Defining the UX Motion Principles: I crafted a set of principles that guided the entire UX Motion Guidelines. These principles acted as the foundation, ensuring that every motion element aligned with the brand, engaged users effectively, and enhanced the overall user experience. By establishing these principles, I aimed to provide clear guidance to our internal designers and engineers, enabling them to craft product features with a unified and engaging user experience in mind.
Defining Duration Tokens: I focused on creating consistent duration tokens to establish smoother and more predictable user interactions. Additionally, having a standardized set of duration tokens aimed to simplify the implementation process for our internal teams and maintain consistency.
Defining Easing Tokens: I dedicated time to define easing tokens that controlled the speed and movement of objects within the user interface. The purpose behind this was to create visually pleasing and natural motion transitions. By establishing an easing tokens, I aimed to empower our internal designers and engineers to easily incorporate motion that reflected our product's personality and enhanced the overall user experience.
Defining Motion Effects: Another aspect of my role involved crafting a motion effects. These effects aimed to add an extra layer of interactivity and visual interest to the user interface, transforming static components into dynamic and engaging elements.
Crafting the Transitions: I focused on designing smooth and purposeful transitions to guide users throughout their interactions with the product. These transitions aimed to create a seamless flow between different sections and screens, ensuring a coherent and intuitive user experience. By crafting these transitions, I aimed to provide our users with clear visual cues and a sense of continuity, making their journey through the product more enjoyable and effortless.
Creating Reduce Motion Guidelines: Inclusive design and accessibility were important considerations in our UX Motion Guidelines. To accommodate users with cognitive issues, I created guidelines for the Reduce Motion feature. By incorporating these guidelines, we ensured that our product was accessible to a wider range of users, providing a more inclusive and user-friendly experience.
By fulfilling these responsibilities, I aimed to improve the implementation of UX Motion in our product, create consistency across the user experience, and provide valuable resources and guidelines for our teams.



Outcome
After defining the UX Motion Guidelines, I worked with our engineers from the design systems team. Together, we collaborated to transition these guidelines to the style guide level, ensuring their seamless integration into our product development process. This step aimed to empower our product teams to readily implement the defined UX Motion elements, including easing tokens, duration tokens, pre-defined transitions, and effects.
Additionally, the implementation of the UX Motion Guidelines at the style guide level provided significant benefits to our product teams. By offering a centralized resource for motion implementation, we enabled our teams to efficiently and cost-effectively incorporate motion into their projects. This meant that our product teams no longer had to spend valuable time and resources creating motion elements from scratch for each project. Instead, they could readily access and utilize these pre-defined guidelines, saving time and effort while maintaining a consistent user experience.
UX Motion Guidelines
Pencil - Brainly Design System
Introduction
The UX Motion Guidelines for the Brainly Design System were created with a key purpose in mind: to provide a valuable resource for crafting consistent and delightful motion interactions throughout the Brainly platform.
A little bit more
To kick off the project, I conducted an audit of the product areas to assess the current state of UX Motion. This involved analyzing existing motion elements and identifying areas for improvement.
In addition, I dedicated time to analyze the existing company values and other guidelines from the Brainly Design System. This ensured that the UX Motion Guidelines I would define resonated with the brand identity and connected with our target users.


My role
As the UX Motion Design Lead, I played a key role in defining the UX Motion Guidelines. Throughout the project, I was responsible for:
Defining the UX Motion Principles: I crafted a set of principles that guided the entire UX Motion Guidelines. These principles acted as the foundation, ensuring that every motion element aligned with the brand, engaged users effectively, and enhanced the overall user experience. By establishing these principles, I aimed to provide clear guidance to our internal designers and engineers, enabling them to craft product features with a unified and engaging user experience in mind.
Defining Duration Tokens: I focused on creating consistent duration tokens to establish smoother and more predictable user interactions. Additionally, having a standardized set of duration tokens aimed to simplify the implementation process for our internal teams and maintain consistency.
Defining Easing Tokens: I dedicated time to define easing tokens that controlled the speed and movement of objects within the user interface. The purpose behind this was to create visually pleasing and natural motion transitions. By establishing an easing tokens, I aimed to empower our internal designers and engineers to easily incorporate motion that reflected our product's personality and enhanced the overall user experience.
Defining Motion Effects: Another aspect of my role involved crafting a motion effects. These effects aimed to add an extra layer of interactivity and visual interest to the user interface, transforming static components into dynamic and engaging elements.
Crafting the Transitions: I focused on designing smooth and purposeful transitions to guide users throughout their interactions with the product. These transitions aimed to create a seamless flow between different sections and screens, ensuring a coherent and intuitive user experience. By crafting these transitions, I aimed to provide our users with clear visual cues and a sense of continuity, making their journey through the product more enjoyable and effortless.
Creating Reduce Motion Guidelines: Inclusive design and accessibility were important considerations in our UX Motion Guidelines. To accommodate users with cognitive issues, I created guidelines for the Reduce Motion feature. By incorporating these guidelines, we ensured that our product was accessible to a wider range of users, providing a more inclusive and user-friendly experience.
By fulfilling these responsibilities, I aimed to improve the implementation of UX Motion in our product, create consistency across the user experience, and provide valuable resources and guidelines for our teams.



Outcome
After defining the UX Motion Guidelines, I worked with our engineers from the design systems team. Together, we collaborated to transition these guidelines to the style guide level, ensuring their seamless integration into our product development process. This step aimed to empower our product teams to readily implement the defined UX Motion elements, including easing tokens, duration tokens, pre-defined transitions, and effects.
Additionally, the implementation of the UX Motion Guidelines at the style guide level provided significant benefits to our product teams. By offering a centralized resource for motion implementation, we enabled our teams to efficiently and cost-effectively incorporate motion into their projects. This meant that our product teams no longer had to spend valuable time and resources creating motion elements from scratch for each project. Instead, they could readily access and utilize these pre-defined guidelines, saving time and effort while maintaining a consistent user experience.